Article
Cómo funciona el motor de JavaScript
Feb 4, 2021
Los motores son esas programas que se encargan de convertir código de alto nivel (JavaScript, Python, C) a código de bajo nivel (Machine Code, Bytecode). En el caso de JavaScript, cada navegador tiene su propio motor para compilar e interpretar el código.
V8 Engine (Google Chrome), el cual también es motor de Node.js (En este nos basaremos para la explicación).
Spider Monkey (Mozilla Firefox).
Chakra (Microsoft Edge).
JavaScriptCore (Apple Safari).
La llegada de V8 y su importancia
El día 2 de septiembre de 2008 se lanzó la primera versión del motor V8, sin saber del todo que iban a ser el gran cambio en la interpretación de JavaScript en el navegador, este dejaría de ser tan lento como lo era.
¿Cómo lo hicieron?
Entre todas las razones, la principal está en los conceptos: compilador e intérprete.
El compilador es el programa encargado de convertir código escrito en un lenguaje de programación de alto nivel a otro lenguaje de programación de bajo nivel. Por ejemplo, el compilador del V8 es el encargado de transformar JavaScript a Bytecode y luego a Machine Code.
Por otra parte, el intérprete es el encargado de revisar el código línea por línea y ejecutarlo directamente en la máquina de destino. Cabe resaltar que los intérpretes también realizan algún trabajo de traducción al igual que los compiladores.
Entendiendo como funciona V8

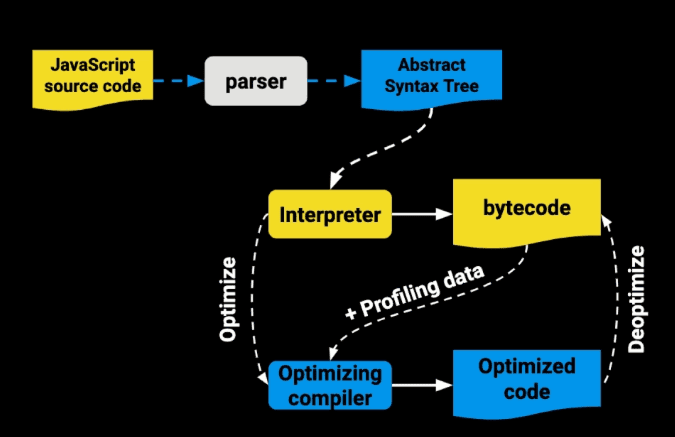
Cuando llega un script al navegador, el motor V8 inicia un proceso el cual consta de:
Recibir el código JavaScript como un flujo de bytes UTF-16 y pasarlo a un decodificador de flujo de bytes (el cual hace parte del motor).
Parsear (transformar) el código y descomponerlo en tokens (los tokens son elementos de JS como: let, new, símbolos de operaciones, functions, promises).
Gracias al anterior parseo se genera una estructura de datos en forma de árbol, o bien, Abstract Syntax Tree (AST). V8 cuenta con dos tipos de parseo que verás más abajo.
El intérprete recorre el AST y va generando el bytecode.
Luego de interpretar todo el código, el profiling data va evaluando el bytecode varias veces más y de esta forma descubre que puede enviarle al optimizing compiler, el cual se encarga de optimizar el código bytecode a machine code y así se reemplaza el código base para ejecutar el código JavaScript más rápido y usar menos recursos.
El optimizing compiler encuentra los puntos donde el código se puede optimizar. Normalmente, optimiza el código que se repite varias veces. En caso de que la operación cambie por alguna razón, el código vuelve a la versión anterior (la des-optimizada). Esto se hace para consumir menos recursos y, por lo tanto, ejecutar el código más rápido.
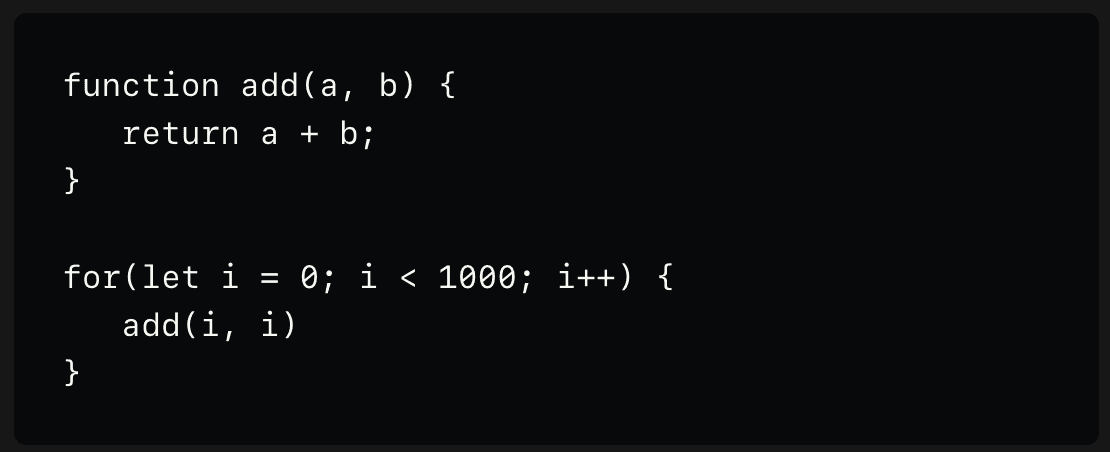
Por ejemplo, este código puede ser optimizado:

Cuando ese código se ejecute unas 50 veces, estará listo para ser optimizado porque el profiling data sabe que no cambiará.
Sí se cambia el código por alguna razón:

Volverá a su versión anterior.
Tipos de parseo
Eager Parsing:
Encuentra errores de sintaxis.
Crea el AST.
Construye scopes.
Lazy Parsing:
Doble de rápido que el eager.
No crea el AST.
Construye scopes parcialmente.
El proceso de parsing hace parte del 15% — 20% del proceso de ejecución, así que hay que tenerlo muy en cuenta.
Diferencias entre motores
Los motores de los demás navegadores tienen casi el mismo proceso de ejecución del V8 Engine, ya que fueron creados a partir de este. Cuentan solo con algunas pequeñas diferencias. Como por ejemplo en las capas de optimización:
V8 Engine (Chrome): 1 Sola capa de optimización.
Spider Monkey (Firefox): Tiene 2 capas de optimización.
Chakra (Edge): Tiene 2 capas de optimización.
JavaScriptCore (Safari): Tiene 3 capas de optimización.
Los de 2–3 capas se ejecutan un poco más lento, pero se optimizan más rápido.